Gaze Interface
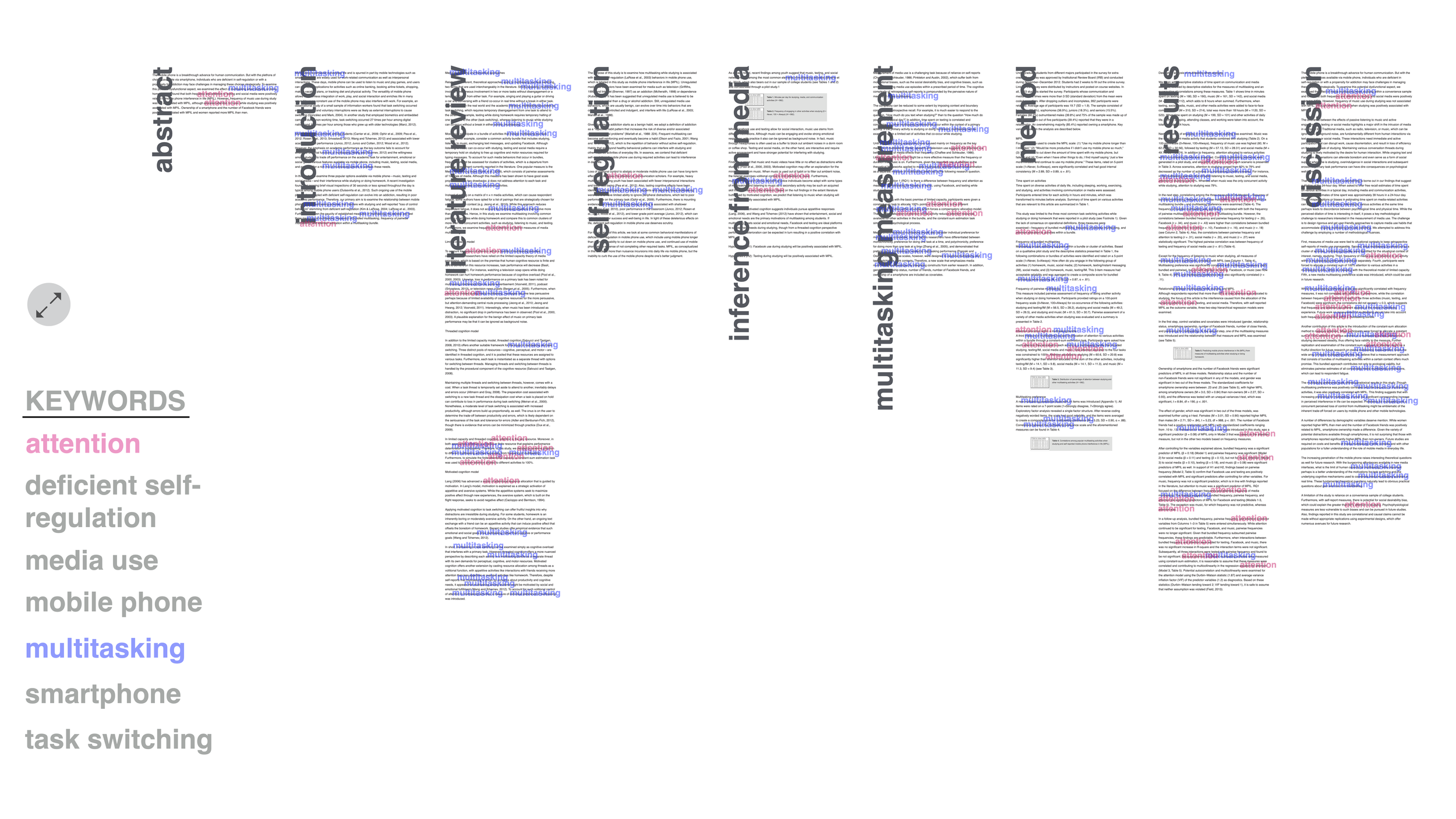
Investigating how a gaze-based interface can interpret reading patterns to alert viewers and present visual evidence of progress during the reading process, I started by analyzing typical approaches to reading academic articles. Most people often skim and scan with a goal of finding information related to a specific topic. They look for keywords, theories, diagrams, and conclusions drawn to decide if the article is useful for worth a more detailed read. While this is important, I started to question if there was more a gaze-based interface could offer to emphasize synthesis within the reading material.

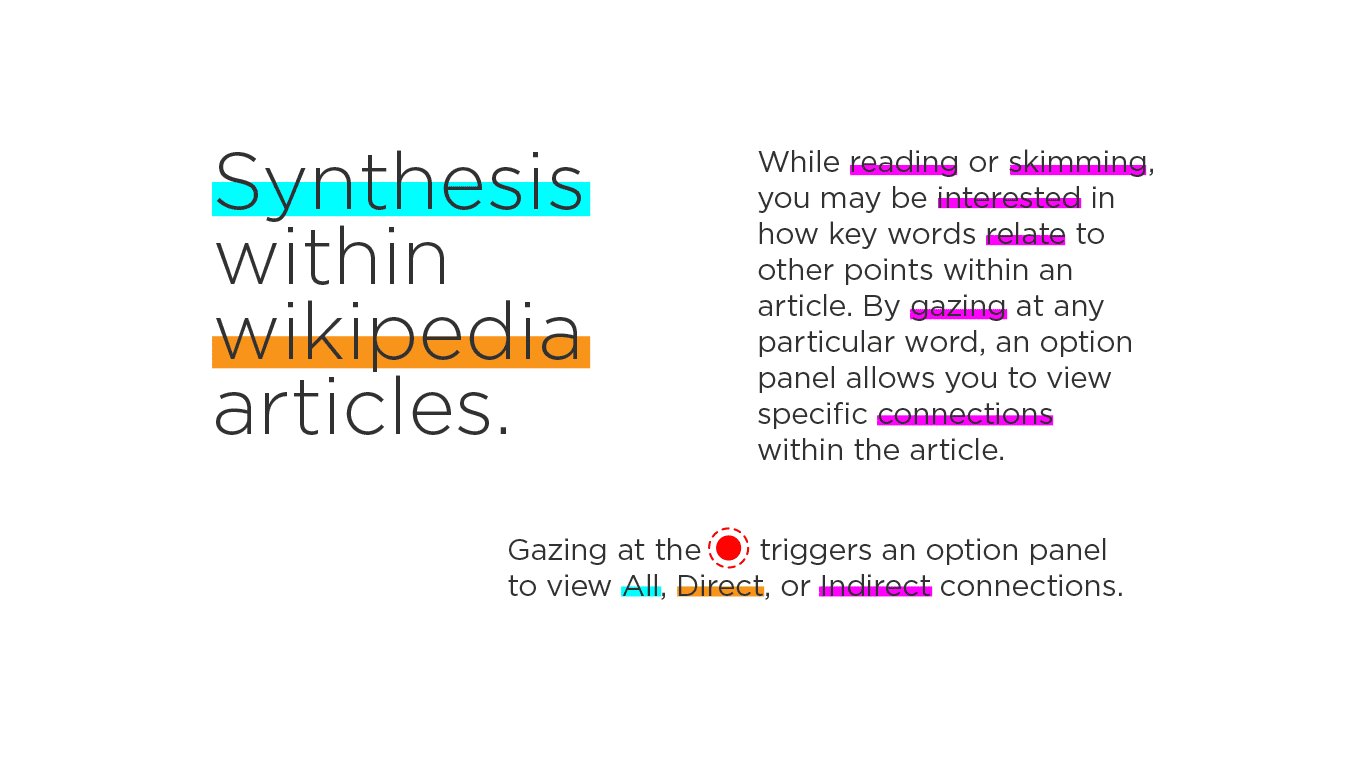
Synthesis Prototype
During a workshop led by designer and educator, Brad Tober, I further explored the possibility of drawing connections between specific keywords within a Wikipedia article.
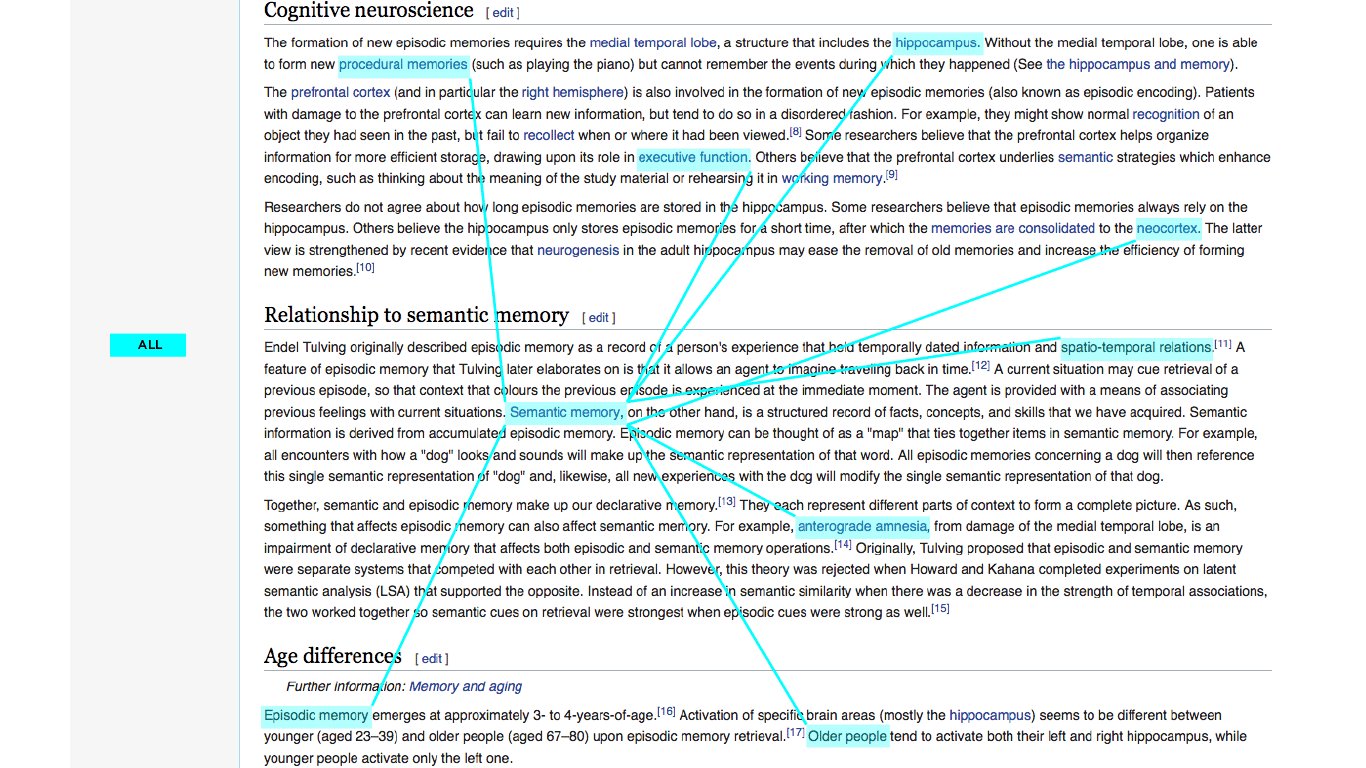
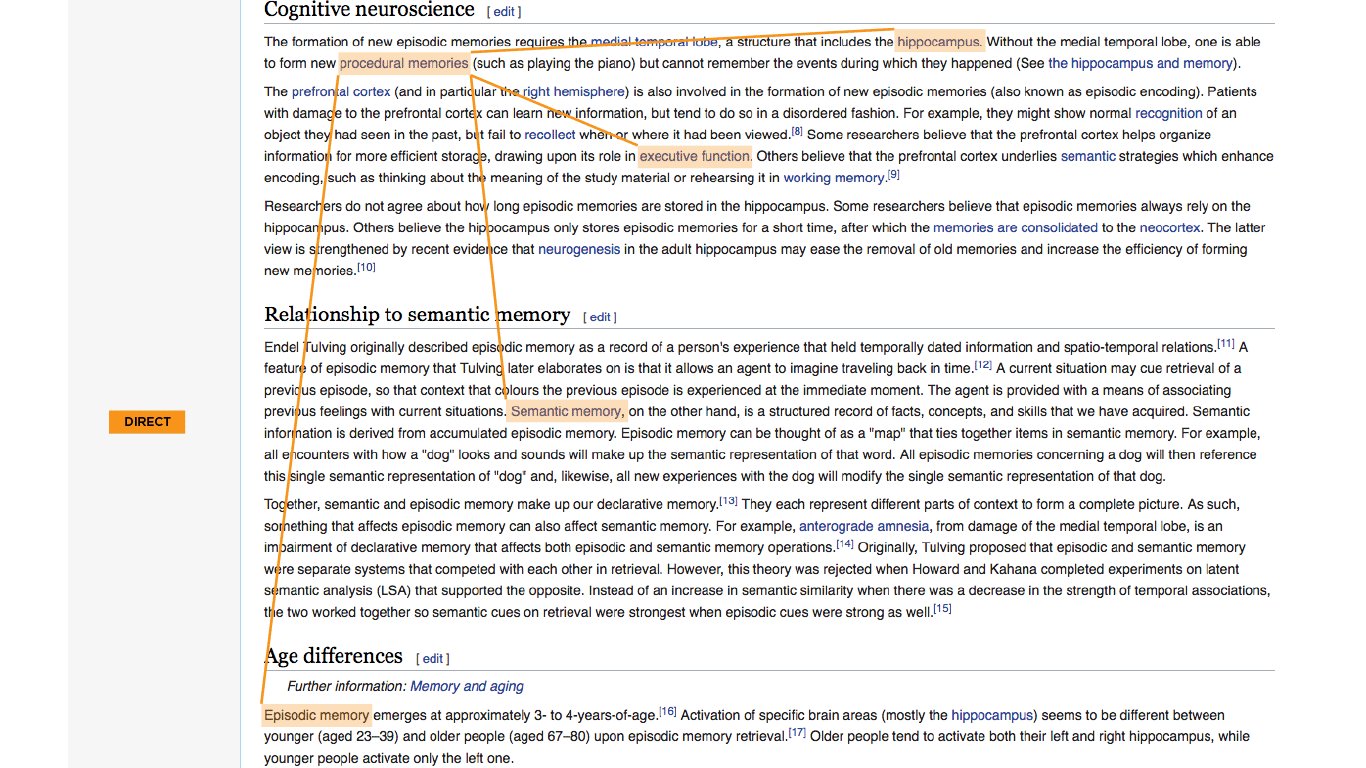
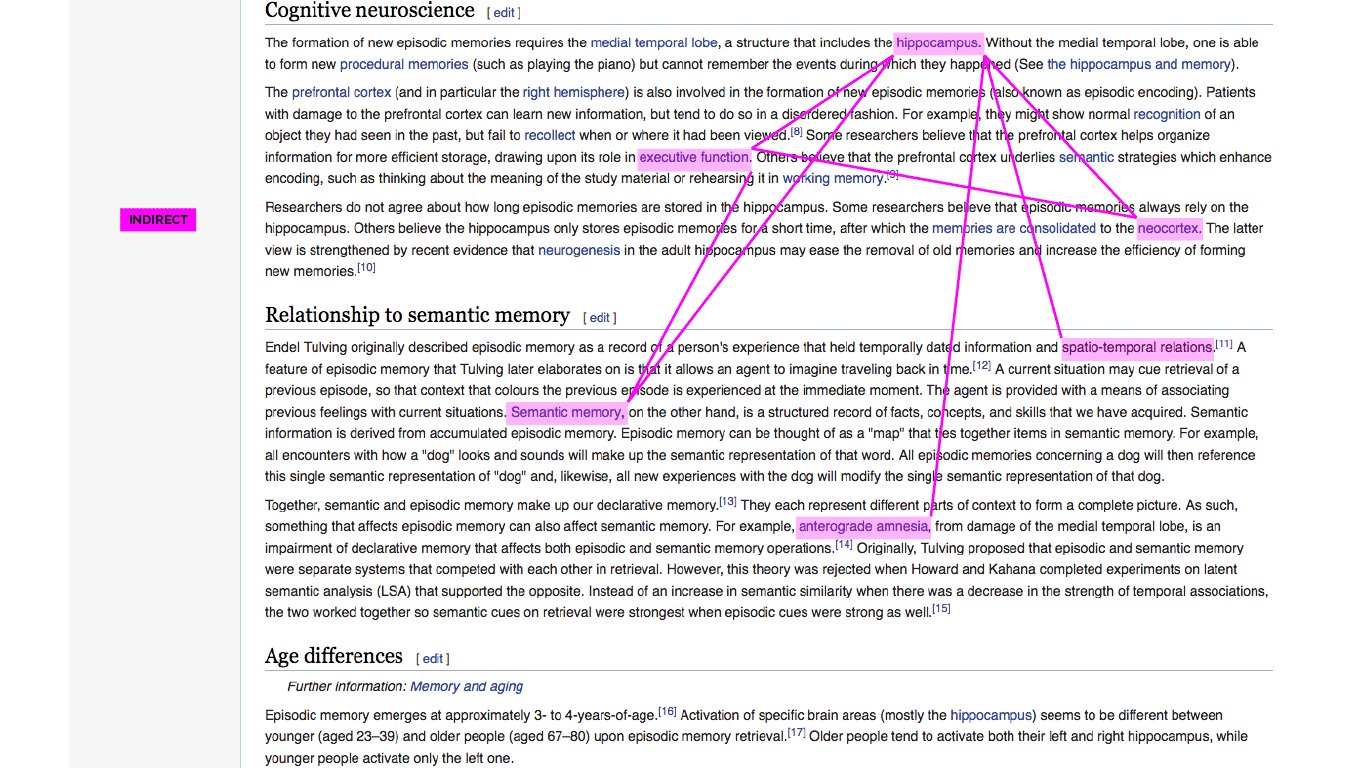
My approach focused on utilizing varying dwell times from the viewer's gaze to trigger three main levels of connections; Direct, Indirect, and All.
Each option was color-coded to show a hierarchy between levels and a sense of way-finding. Prototyping the visual display of connections offered space for considering how the UI could develop to track and display keywords and toggle between levels.
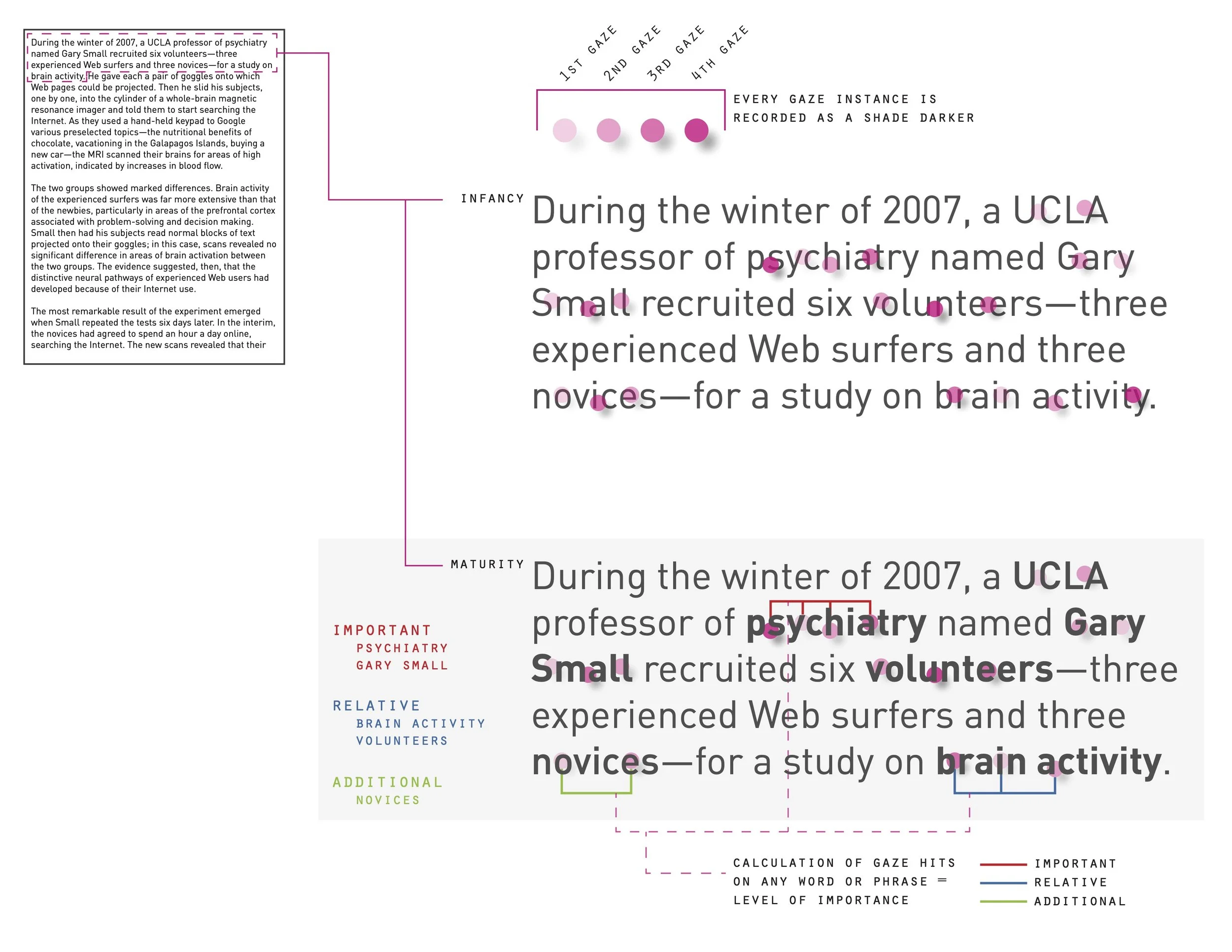
Continuing with the idea of relational levels and how they can provide room for synthesis within an article, I focused on representing gaze tracking. I explored how a gaze-based interface might interpret a viewer's reading pattern regarding skimming and/ or scanning.
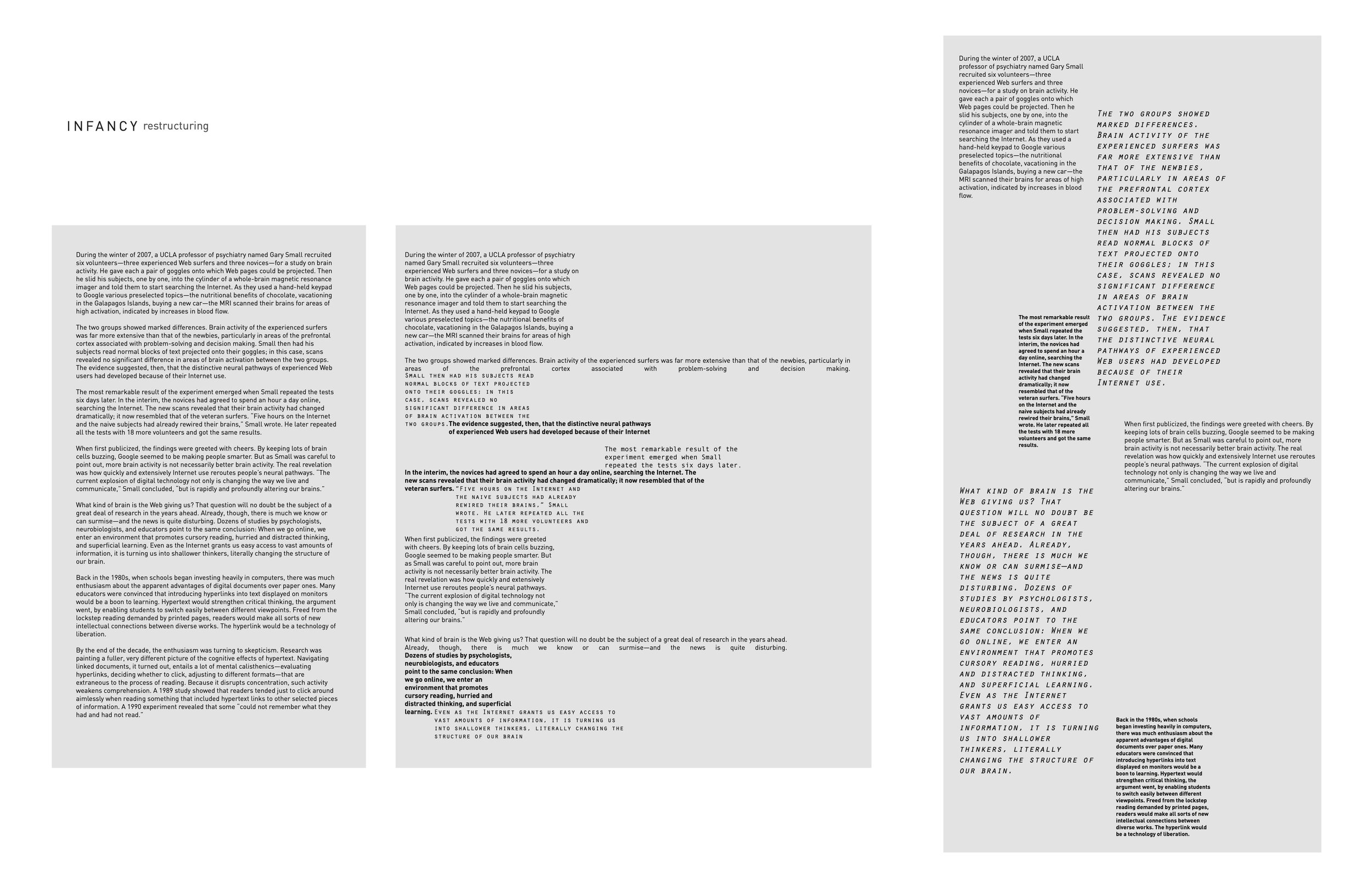
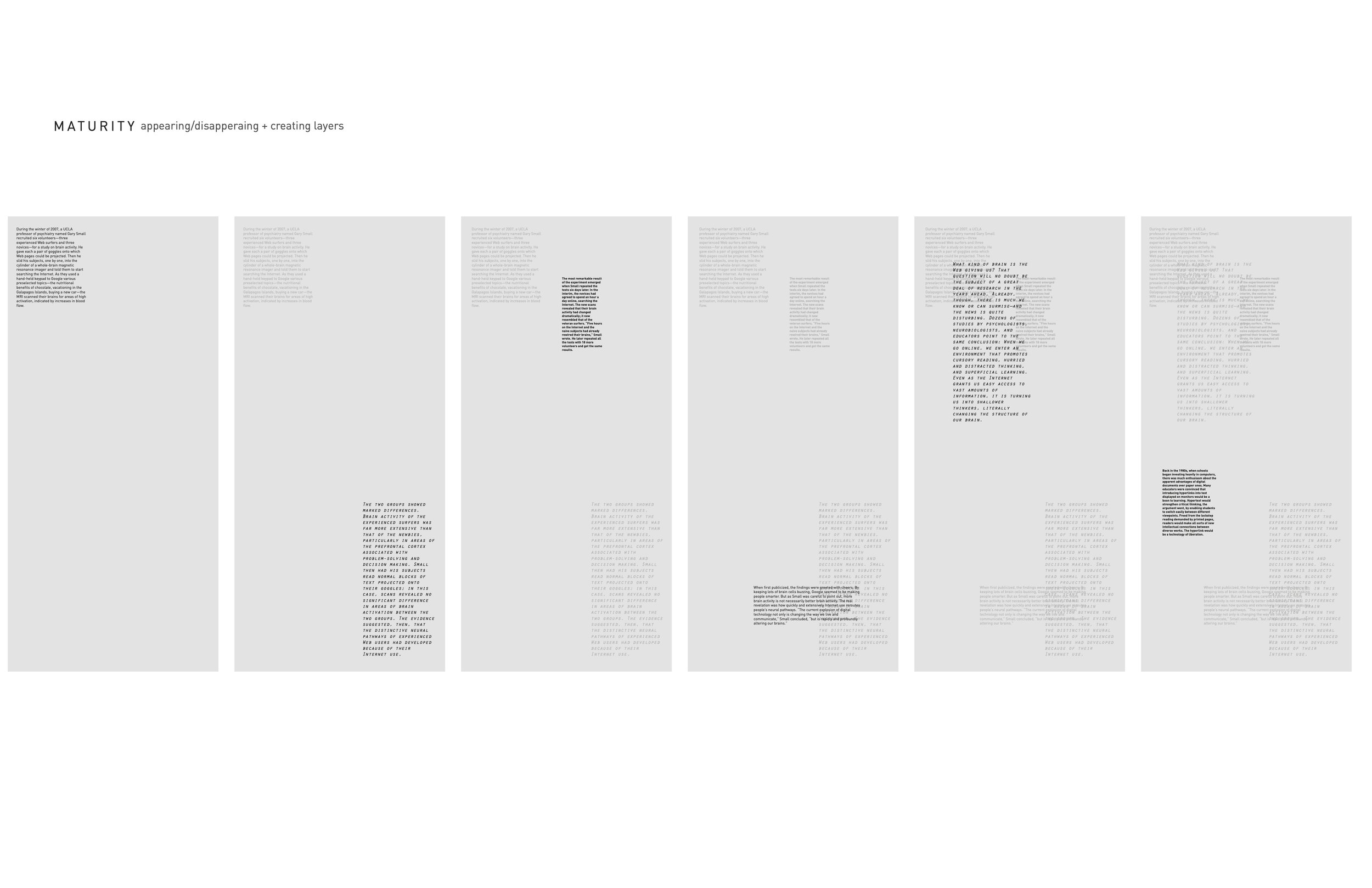
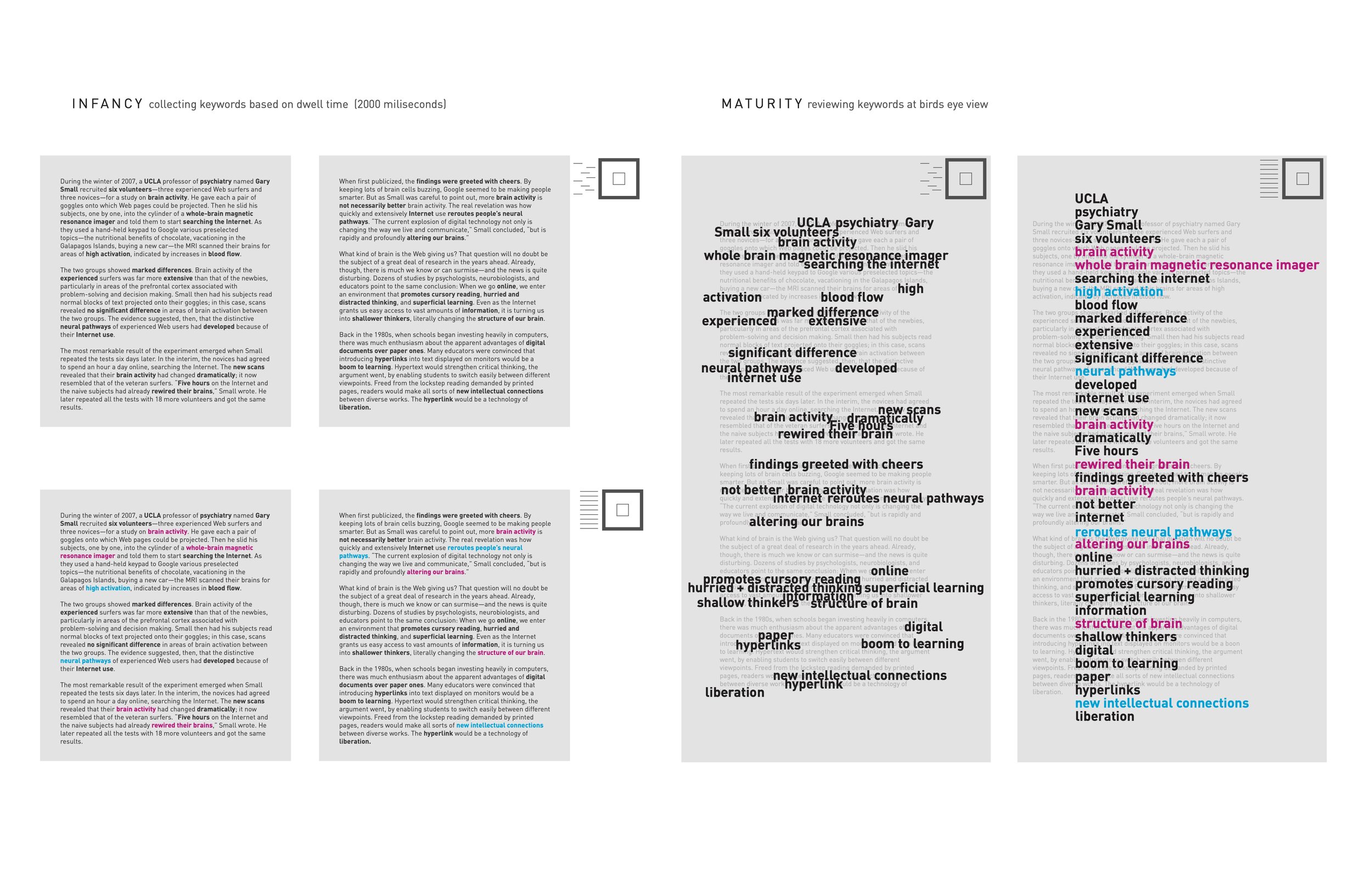
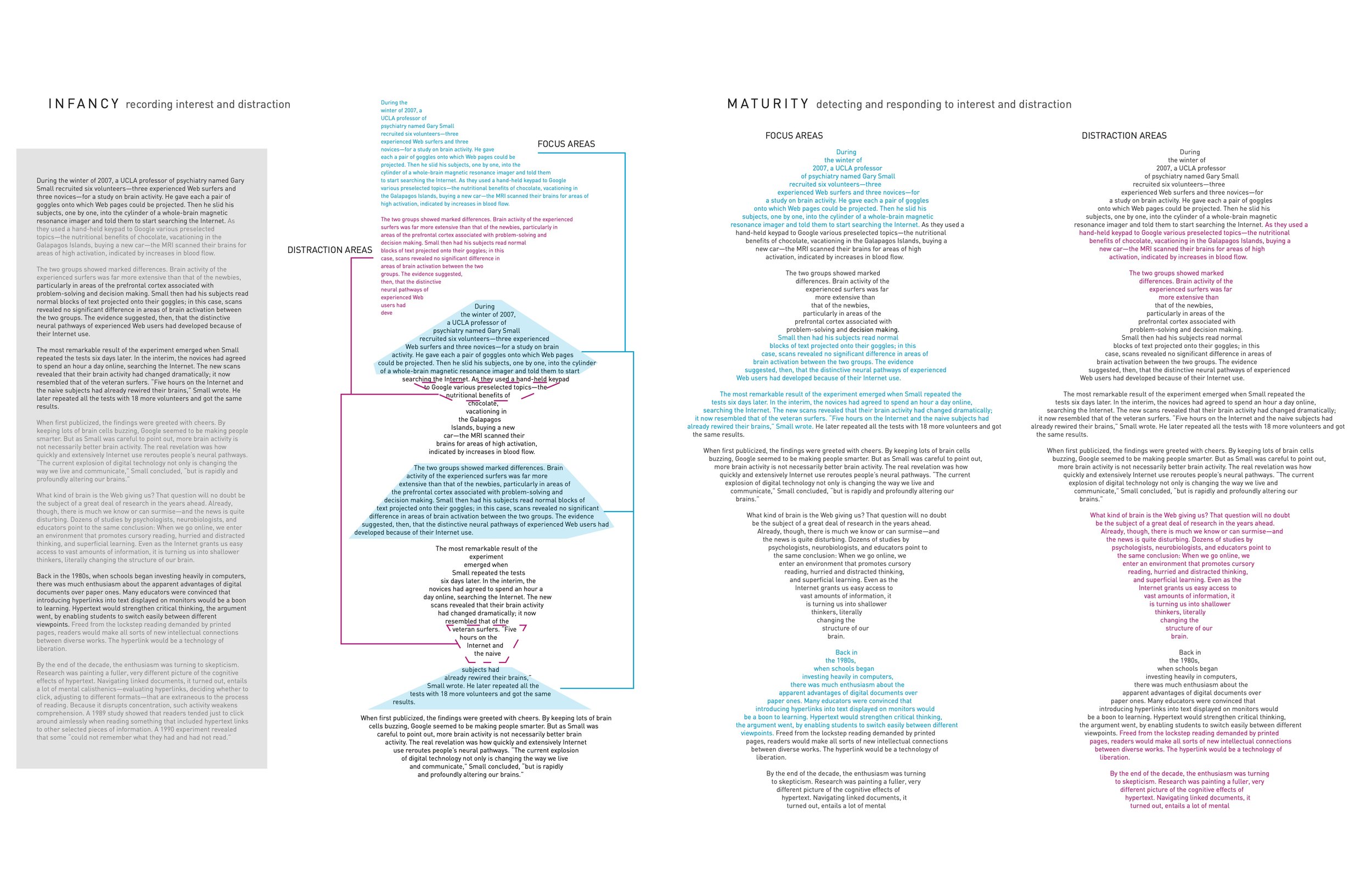
Considering the infancy and maturity conditions of the interface, I explored how tracking reading patterns could keep the viewer alert and allow evidence of progress and hierarchy during the reading.
Exploring various ways of alerting the viewer led to developing ideas for an interface that could sense when a viewer lost focus while reading.
Sensing unfocused gaze in the infancy stage, the interface adjusts the incoming text to change in width and spacing to gain the viewer's attention. In the maturity stage, the interface senses lack of focus more quickly and restructures oncoming content by varying the location or shape of its appearance to grab the viewers' attention.




Final studies focused on developing a system that emphasizes the need for a gaze-based interface. Within these studies, I explored the behavior change of content in response to multiple instances of gaze. For instance, if the viewer is skimming a portion of the article, the words or phrases skimmed over most often become larger and shift the article structure.
However, in the final system studies, I focused on selecting and locating keywords while toggling between a regular and bird's eye view of the article. It was challenging to consider the affordances of a gaze-based interface and speculate what could be successful. Having the opportunity to prototype some concepts and gain feedback from local psychology students offered great insight into why this technology is significant for graphic designers to consider.